ついやっちゃうデザインの癖

見習いデザイナーが先輩に遠慮なく疑問をぶつける社内のデザイン勉強会。12回目のテーマは「ついやっちゃうデザインの癖」です。
デザインにも癖がある?
これまでたくさんのホームページをデザインしている皆さんですが、毎回全く違うデザインになるのってすごいですよね
セオリーは共通していてもデザインが同じにならないのは確かに面白いよね
でも、どのデザイナーにも癖とかは多分あるんじゃないかな
皆さんにも癖あるんですか?
ありますね
デザイナーあるあるでついやりがちになっちゃうこととかね
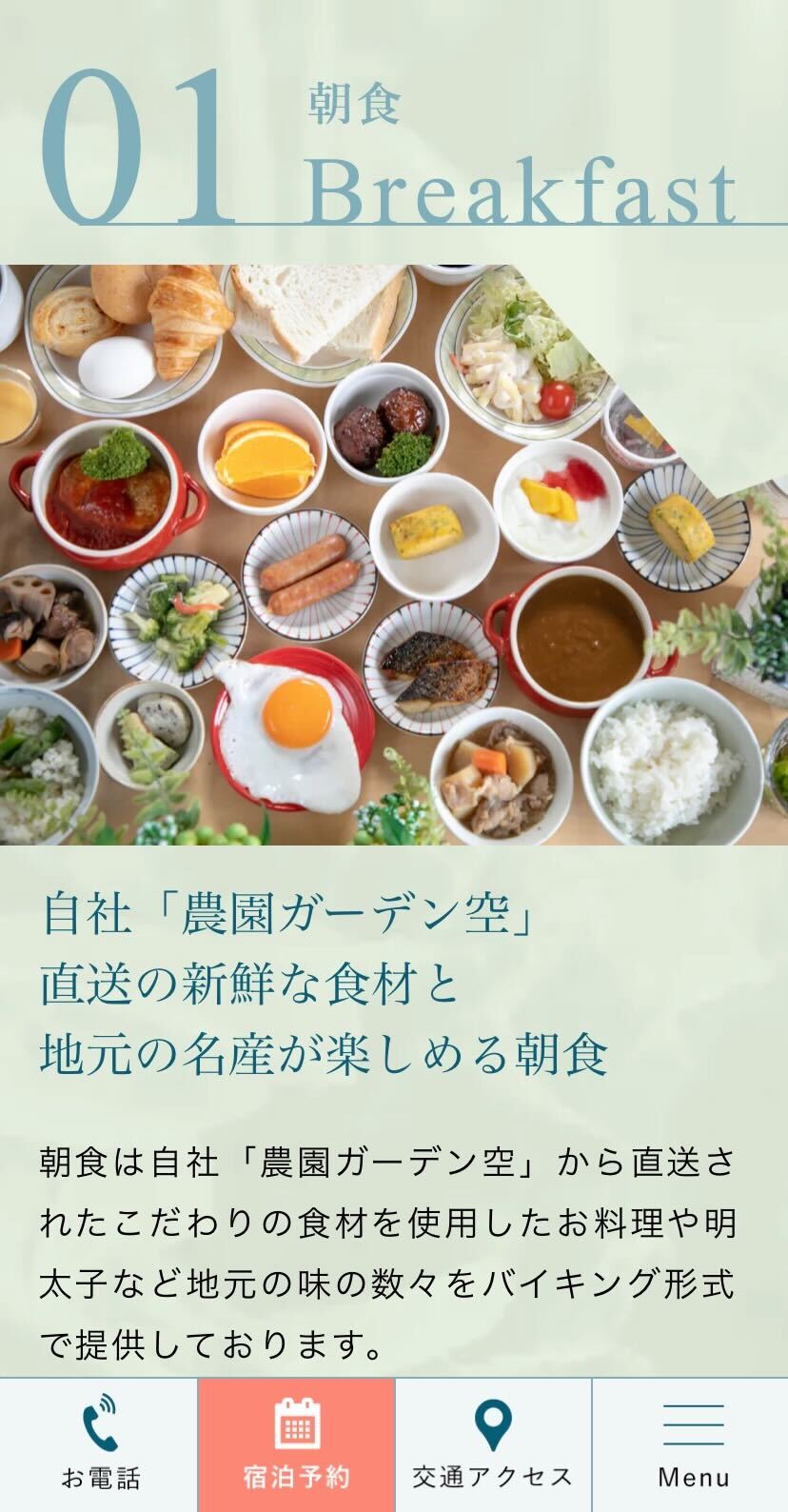
私はタイトルが日本語だけだとどうしても寂しく感じるから、飾りとして英語をつけがちになってしまうんだよね
英語を飾りとして入れるのは、よく使う明朝体について聞いた時にも仰っていましたね
とはいえ、それが効果的じゃないと意味が無いんだけどね。あとタイトルの下にラインを入れたりとか

分かる
これはあるあるなんですか?
タイトル周りはアクセントをつけるために飾りを入れがちなんだよね
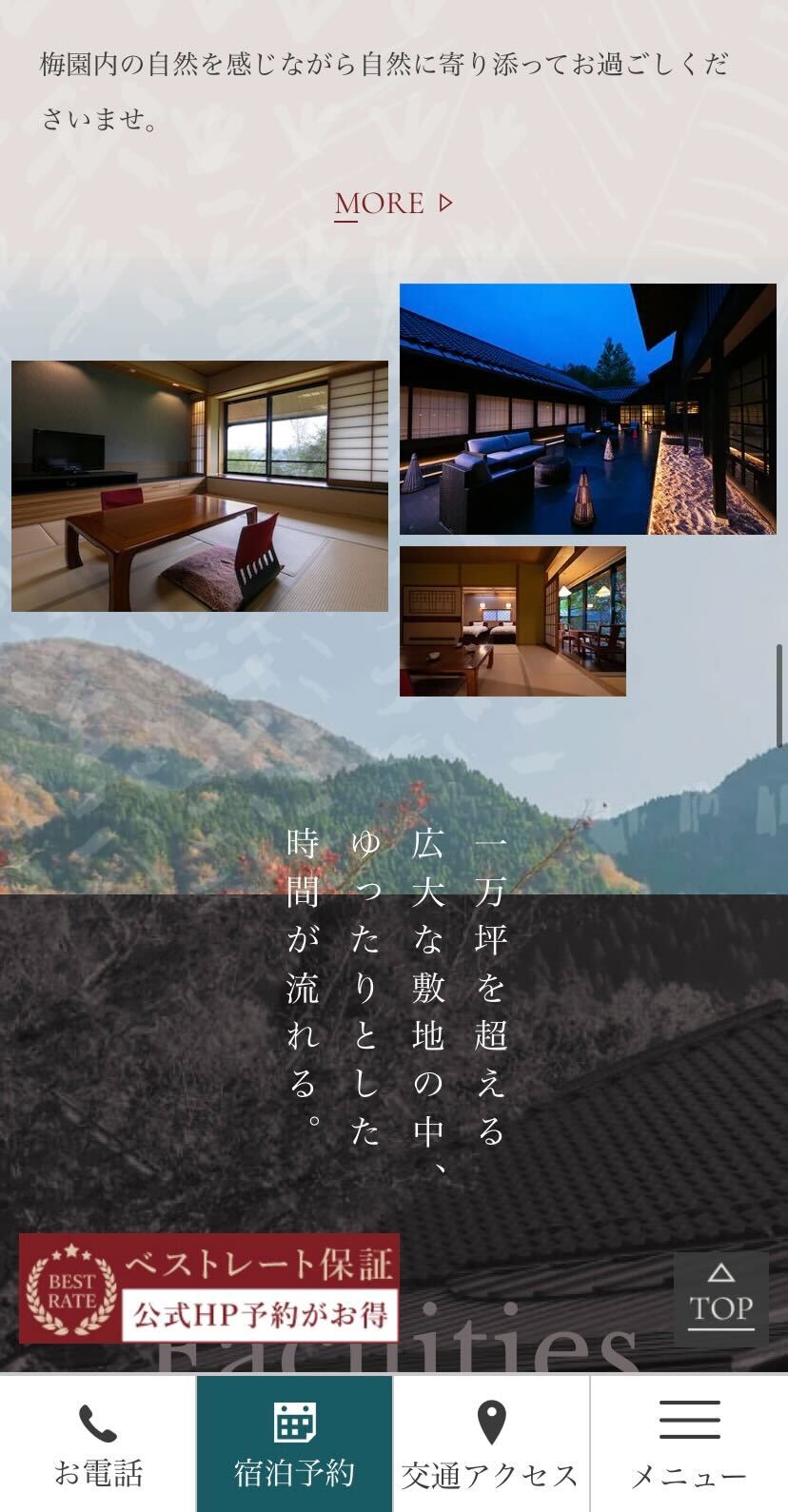
ですよね!あとは、旅館のサイトを作る時は、背景に和紙を入れてる気がする

確かに、和風の質感になるのでより雰囲気が出ています!
目立たせたいところに癖が出る
さっきも言ったけど、アクセントをつけたいところはラインとか飾りを入れてて、目立たせたい箇所も枠で囲ったり、ゴールド系の色を使ったりしがちかな

枠で囲みたくなるの分かります。いろいろ迷った挙句、結局これに落ち着いちゃうというか。見せたい所に癖が出ちゃうのかなって思います
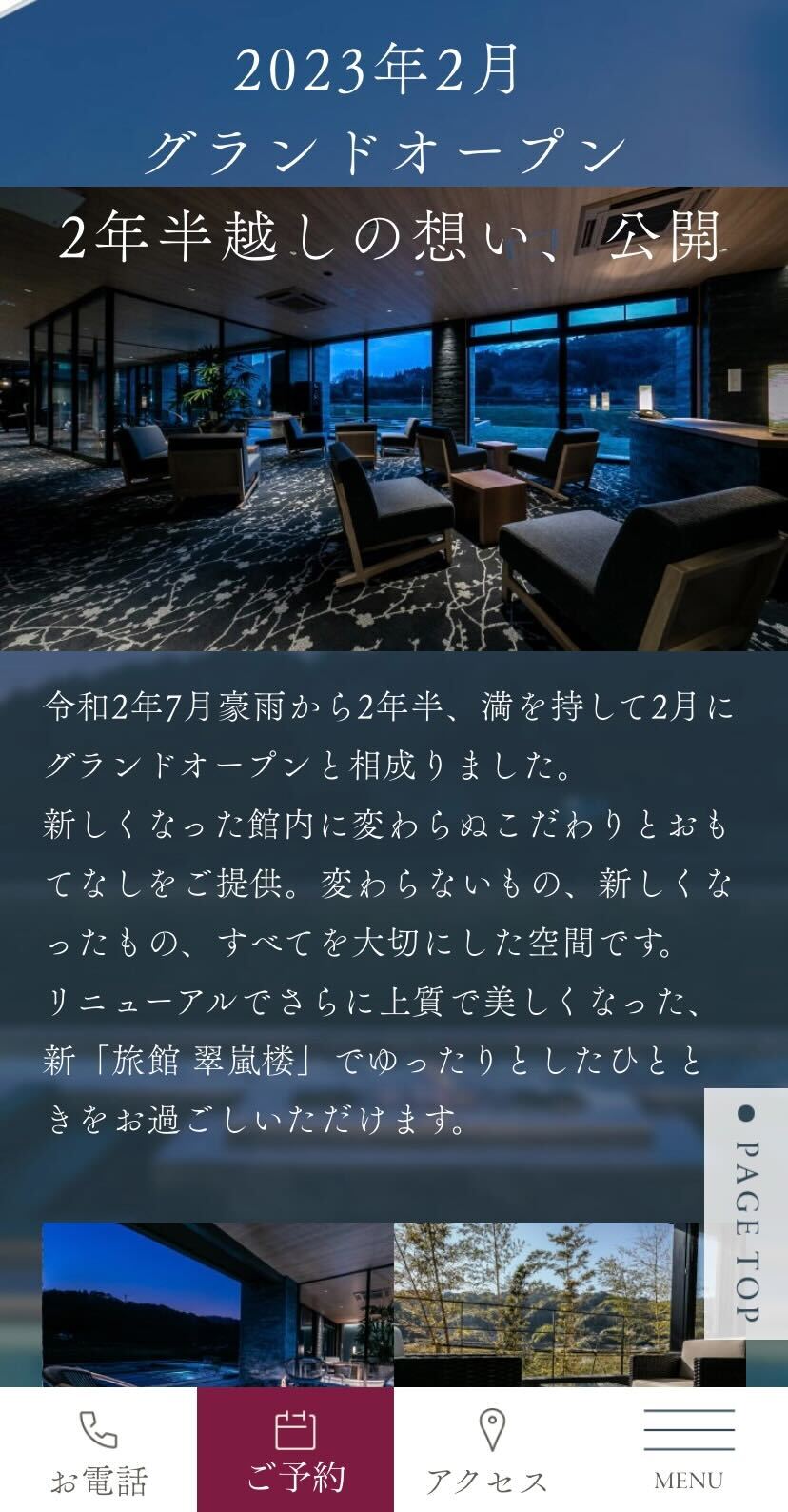
タイトルだけじゃなくてコンテンツ自体に深みを出したいときは、背景に写真を敷いてるよ

写真そのままじゃなくて、ぼかしたり色を乗せたりしてるんですね
背景に写真を使う場合は可読性を高めるためにこういう処理をしてるんだよ
私も写真で見せ方を工夫しているところがあります
写真は多くの人に一番に目につきやすいところですよね
写真はたくさん見せたいから、いろんな所にスライドを実装しがちっていうのもあるな。ページが長くなりすぎないようにしてるのもあるけど
癖でもあり、デザイナーそれぞれの工夫なんですね
写真で工夫していること
Cさんは写真で工夫されることが多いんですね
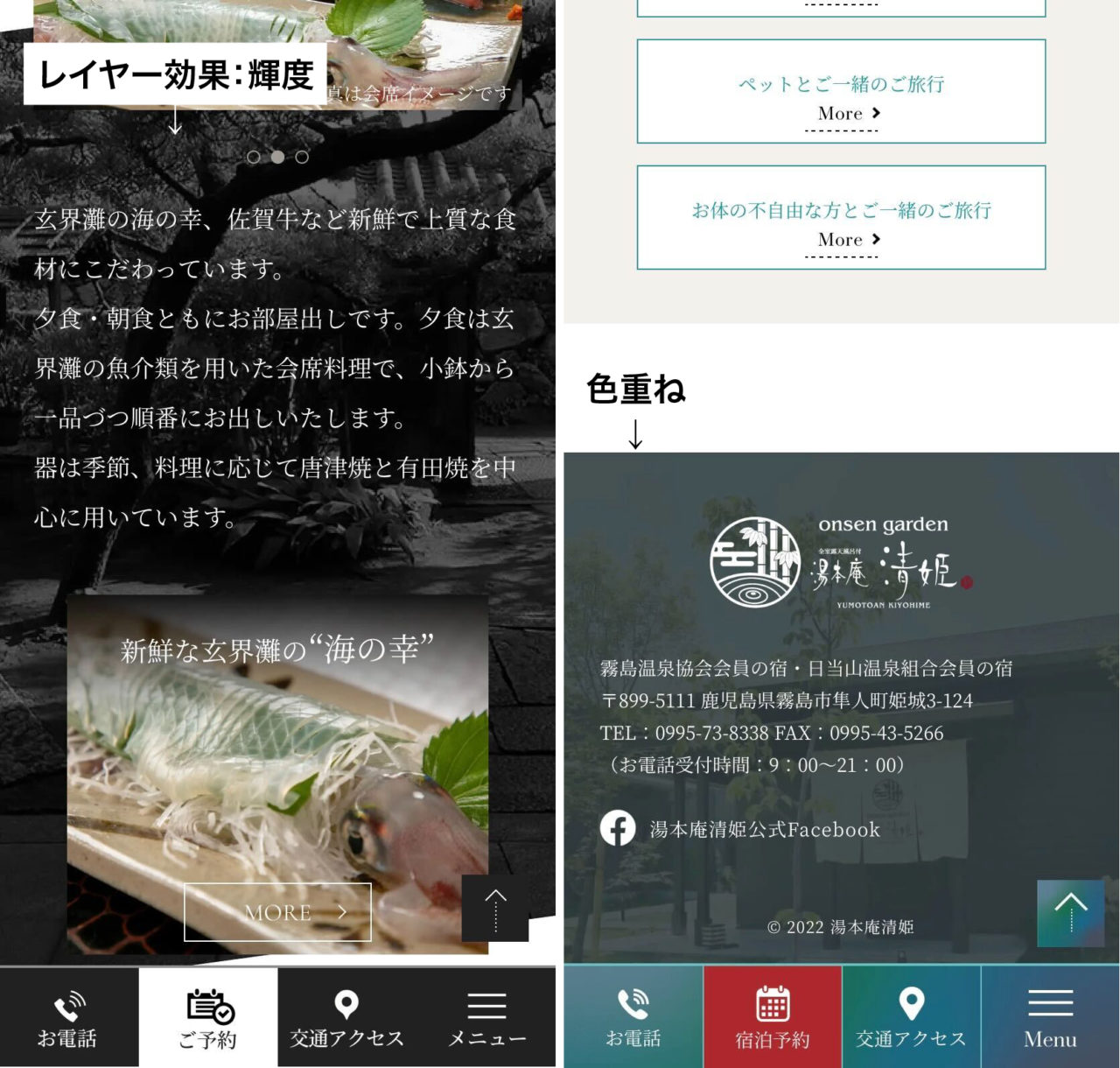
写真や色を重ねたりレイヤー効果をつけるのが好きで、ついやってしまいます

サイトのデザインや色味に合わせた効果を使ってるんですね
『写真を最大限』に表現する方法として、写真を馴染ませたいときはグラデーションマスクも使用しています

ただ配置するだけでなく、要素を際立たせるための効果として写真や色味で見せ方を工夫しています
癖が出るのはあしらいやデザイン要素だけじゃないんですね
私はどちらかと言うとメインコンテンツをより良く見せるための効果や、スクロール時の余白に対しての効果をどのようにするかを考えています
デザイナーは誰のデザインかが分かる?
癖というか、自分の中である程度固まってしまってるところはあるかも。余白の幅とか、写真の比率とか、ジャンプ率とか
なるほど、そのパターンもあるんですか
自分の中でのセオリーに囚われないようにしなきゃとは思うんだけど、ほんと、ついつい、って感じで
まさに癖ですよね。デザイナーさんそれぞれにあることが分かりました!
色・写真・施設が変わっても、『このデザインはあのデザイナーの仕事だな』っていうのが分かるのも面白いよね
やっぱり分かるんですか?すごいですね!
お互いの癖が分かるとデザインを見ても意外と分かるかも。よく見てみると面白いよ
まとめ
今回はデザイナーがついやっちゃう癖について聞いていきました。たくさん作っていても同じデザインにならないのは興味深かったですが、それぞれの癖や工夫がありました。