ウェブデザイナーがよく使う明朝体

見習いデザイナーが先輩に遠慮なく疑問をぶつける社内のデザイン勉強会。11回目のテーマは「ウェブデザイナーがよく使うフォント〜明朝体編〜」です。
飾りとして使う欧文フォント
前に、よく使うゴシック体について聞きましたが、今回はよく使う明朝体を教えてください
和風旅館のサイトでは、日本語は明朝体(セリフ)を使うことが多いから、それに合う欧文フォントを選んでる
ゴシック体について聞いた時もそのように言っていましたね
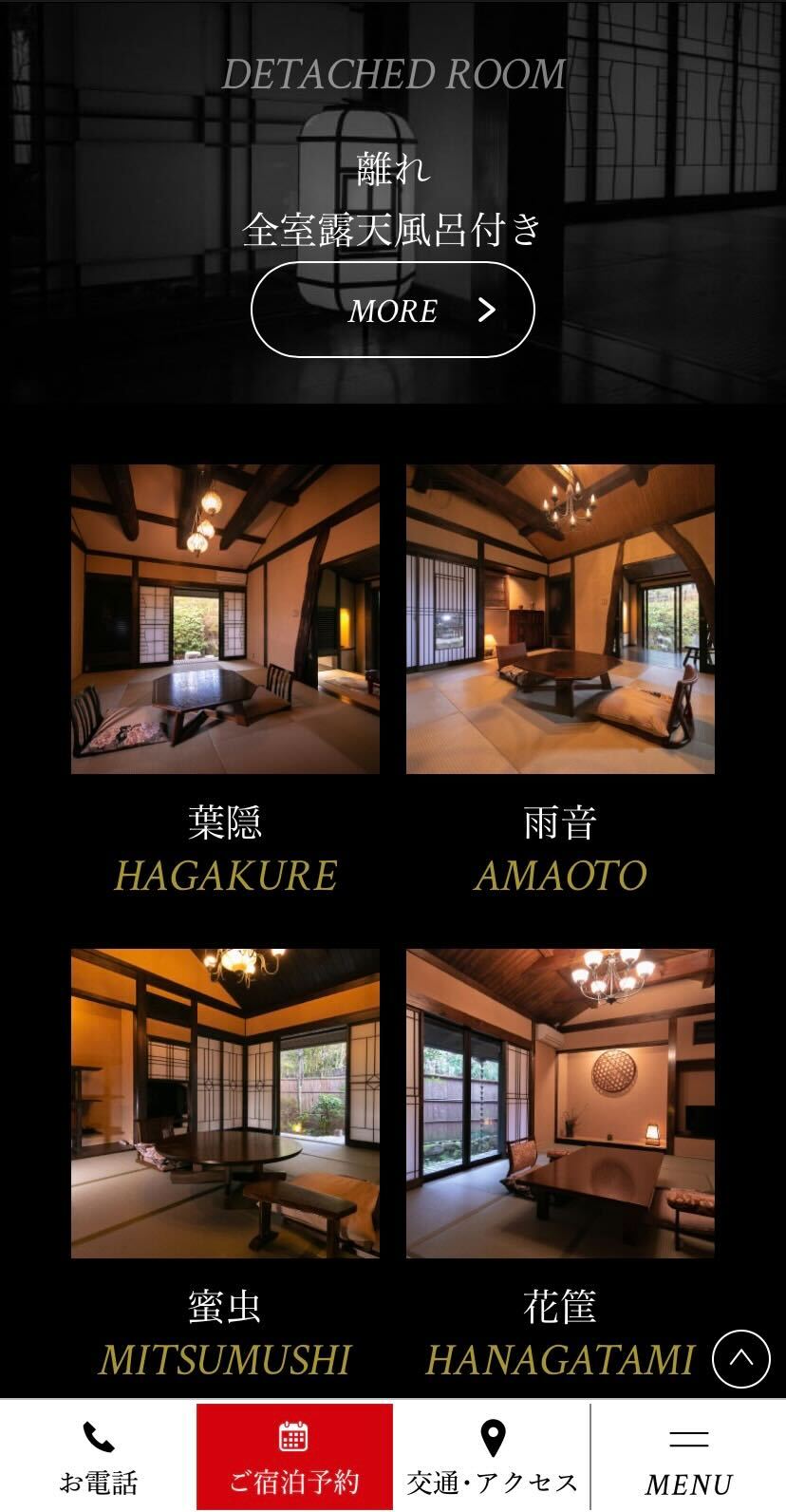
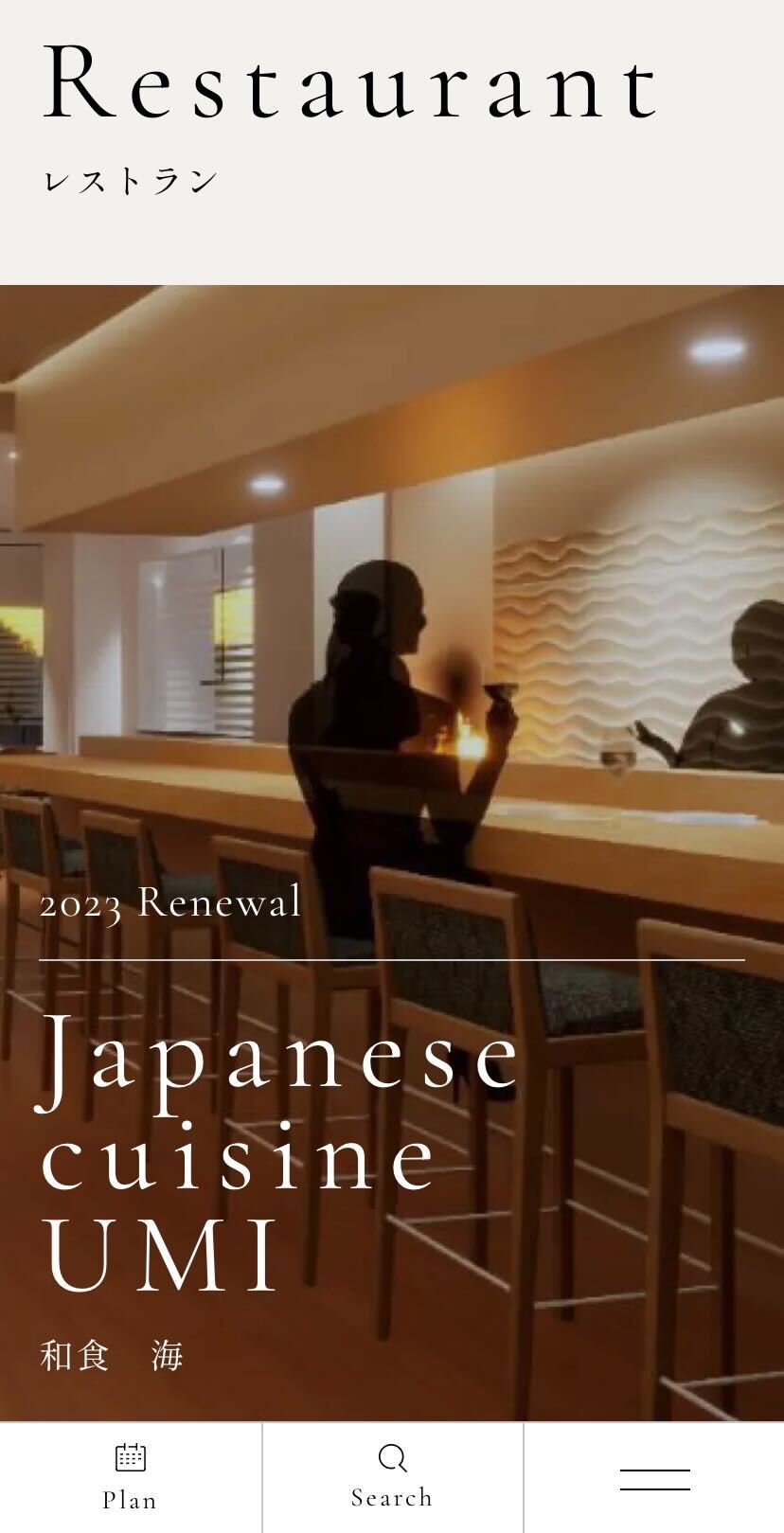
いくつかあるけど、Cinzel Decorative(Google Fonts)はこのサイトで、タイトル部分の飾りとかで使ったよ
https://kouennoyado.jp/


割と癖がある感じのフォントですね
フォント単体でもしっかりしたデザインとして見せられるよね。飾りとして使いたかったから、シルエットが綺麗なフォントを選んだよ
あくまでも日本語サイトで使う欧文だから、イメージ的に使ってるんですよね
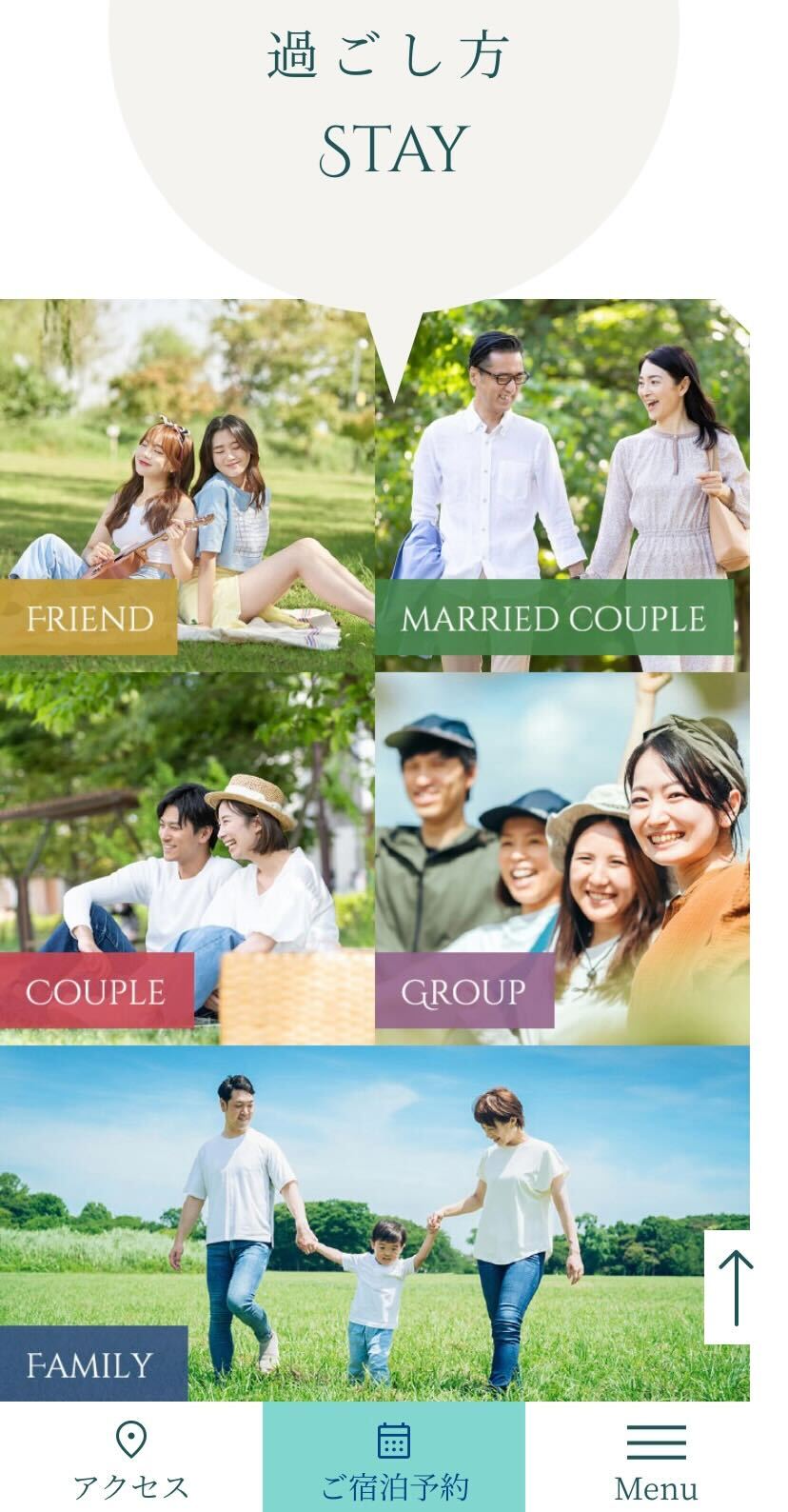
こういう場合は、大文字で表現することが多いなと思った。他にも、このサイトではCrimson Text(Google Fonts)を使ったよ
https://www.miyako21.co.jp/


サイトで使ってるのはイタリック体(斜体)なんですね
この施設様のターゲットは大人だったから、クール系の雰囲気いい感じのサイトにしたくて、デザイン性をプラスする意味でこういう表現をしたんだ
読ませるというより、デザインフォントとして使うことで雰囲気を出すこともできるんですね!
サンセリフっぽいけどセリフ?
セリフといえば端にうろこみたいな飾りがあるけど、その要素を最大限まで削ったItaliana(Google Fonts)は好きなフォントのひとつだよ

セリフの要素を削っちゃったら、それこそサンセリフなんじゃないですか?
天下のGoogleがセリフにカテゴライズしてたから、セリフ体です!
あ、なるほど…
まあその要素を削ったからこその美しさがある書体だから、デザイナーとしては嬉しいよね
細さと太さのバランスがちょうどいい感じですね。上品な印象です
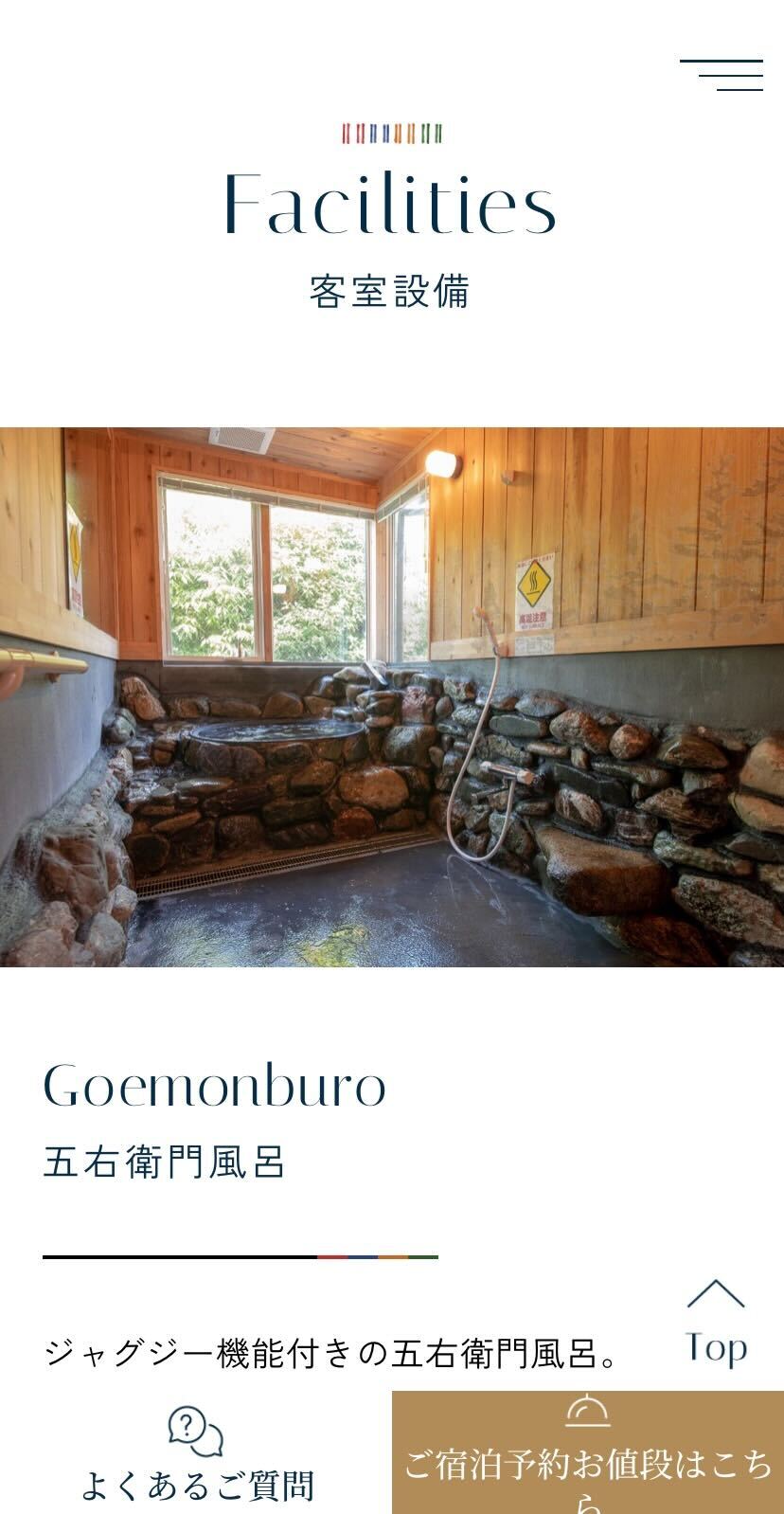
ただ、視認性が高いフォントではないから、使用時はフォントサイズを気にかけてたよ
https://kominkataiken.com/

サイトでは日本語は明朝体もゴシック体も使ってますけど、Italianaはどっちにも合いますね
セリフの書体を選ぶときは、その施設に合いそうな、理想的なハネ方とかうろこの飾り付きのフォントをこだわって探してるかも
王道の『Garamond』
欧文のセリフ体は細めのフォントがなかなか無いのですが、Cormorant Garamond(Google Fonts)はウェイト(書体の太さ)の種類が豊富なので重宝しています

綺麗なフォントですね
エレガントな雰囲気なので、シンプルなデザインに合います。このサイトで使用しました。
https://www.pearlpier.com/

高級感を出したい時にうってつけですね
風格もあるので、高級宿などのサイトを制作するときに間違いないなと思って使っているんです。『Garamond』は多くのデザイナーに愛されている王道のフォントだと思います
私の制作では、欧文を扱うことが最近は少なくて、このサイトでは限られた場所にしか使ってないけど
https://www.bettei-fujiya.com/

ほとんど欧文を使ってないサイトでも、『SCROLL』みたいに英語表記をするところはどんなフォントを使ってるんですか?
EB Garamond(Google Fonts)など『Garamond』を選びます

『Garamond』っていうフォントっていくつもあるんですね。同じシリーズってことですか?
歴史が古くて、たくさんの人に親しまれてる伝統的なフォントなんだよ
Cormorant Garamondも『Garamond』に影響を受けて作られた書体の一つです
確かに読みやすいし、日本語の明朝体とも相性が良いですよね
セリフにも種類があって、『オールドフェイス』『モダンフェイス』『トランディショナル』『スラブセリフ』があって
どれも初耳です…
『Garamond』は『オールドフェイス』の代表格とも言えます
フォントの歴史は古いから、色々と調べてみると面白いよ
明朝体・ゴシック体の区別しかつきませんでしたが、フォントの歴史とか奥が深そうです!
まとめ
私はPlayfair Display(Google Fonts)を使った時に、優美なデザインが綺麗だなと思いました!
https://www.modestsmile.co.jp/


読ませるフォント、デザインフォントで使い分けることもできるんですね。明朝体・ゴシック体の区別しかつかなかったのですが、フォントの歴史など奥が深そうでした。更に勉強してみたいと思います!